Avenza Maps is capable of importing and displaying georeferenced maps in several different formats. The app processes a map by rasterizing and tiling it on import. The speed and result of processing will vary depending on the type of file used and the size and dimensions. We’ll discuss the types of files allowed and the advantages of each.
Usually larger files take longer to process than smaller ones with some exceptions. An image may have a very high resolution but a small disk size due to image compression. It is recommended that images be less than 100 megapixels for upload to the app. A geospatial PDF file with many vector features may also take a long time to process. In this case, you should convert the file to an image to avoid having to rasterize vector data in the app.
Maps can be loaded into the app faster by processing them before import. Maps can also be preprocessed by uploading them to the Avenza Maps Store or using the Export to Avenza Maps tool in Geographic Imager or MAPublisher.
Comparison of Allowed File Types
GeoTIFF
A GeoTIFF is a TIFF file (Tagged Image File Format) with spatial information embedded in the file. This format is typically the preferred format for uploading directly to Avenza Maps without preprocessing. Since this is an image format, the app doesn’t need to rasterize the file on import meaning processing times will generally be faster compared to PDF’s, and it will maintain the native resolution.
It is also possible to import a normal TIFF file by zipping it with a TIFF World File (TFW) and either a WKT or PRJ file which contains projection information. It is best not to do this for the sake of simplicity. Usually, any GIS software that can produce a world file will also be able to save to GeoTIFF.
Geospatial PDF
A Geospatial PDF stores spatial data in either raster or vector format as well as associated attributes and layer information. Files should comply with the Adobe Acrobat PDF 1.7 specification which has been standard since 2006.
Avenza Maps rasterizes geospatial PDF files on import which discards layer and attribute information. PDF files typically take longer to process than image files. There is also a chance that the file may process incorrectly (e.g. discarding labels).
Despite this, there are some instances when it may be preferable to use a geospatial PDF file. For example, the map may already be in this format and isn’t worthwhile to convert to another format. Geospatial PDF files tend to be smaller than image files so they would be a good solution if device storage space or download speed is an issue. Also, occasionally converting from PDF to TIFF degrades the image quality and may make maps illegible.
To ensure a geospatial PDF file has a good balance between size and quality, open the file in Adobe Acrobat and go to Advanced > PDF Optimizer. This is especially helpful if the map contains large raster images.
JPEG
JPEG is an image format like TIFF but it does not have the ability to store spatial information. To load a JPEG into Avenza Maps, it must be zipped with a JPEG World File (JGW) and either WKT or PRJ file. JPEG files are compressed so this may be an option to consider if file size is a consideration, however, a better alternative would be to compress a GeoTIFF file.
Processing Maps with MAPublisher, Geographic Imager, and the Map Store
It is best to process maps before loading them into the app because desktop computers are more powerful than mobile devices. It also avoids having to process the file each time the map is loaded onto a device. Geographic Imager and MAPublisher each have a utility to export to an Avenza Maps package with the capability to upload directly to the Avenza Map Store if you have a vendor account.
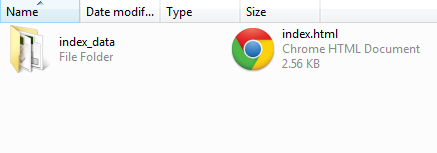
Running these utilities produces a folder that contains a ZIP file with a thumbnail to show a preview of the map, a reference file, and a folder called tiles that contains a tiled version of the map in PNG format. This ZIP file can be imported into the app in the same way as other files.
Uploading a map to the Avenza Map Store processes the map the same way. To use the store, register a vendor account on the Avenza Maps website.