Julie Witmer’s road to cartography has not always taken the most conventional route, but in the past decade she’s already made her mark on the industry. As the owner of Julie Witmer Custom Map Design based in Kitchener, Ontario, Julie creates maps for a variety of client types, including municipalities, publications, and tourism. She applies her skills both in cartography and her previous fields of expertise to approach map-making in a way that encourages people to explore and connect with their communities. In this edition of Cartographer Chronicles we explore Julie’s story largely in her own words, including her journey to discovering a career in cartography, her experience with crafting maps so far, and how she envisions her business moving forward.
Cartography became Julie’s third career path after a decade as an archaeologist and nearly 15 years in IT.
“I’ve always loved maps – collecting them during my travels – but it never occurred to me that it was something you could do for a living. After I was laid off from BlackBerry in 2011, I decided to go back to school. And when I saw that Fleming College offered a GIS Cartography program, it was like a light turned on.”
After graduating from Fleming’s Cartographic Specialist program, Julie worked to build her cartography career the way she envisioned it.
“At Fleming when we talked about the kind of work we wanted to do, I kept saying ‘I just want to make pretty maps.’ I knew that I didn’t want to work in a cubicle farm or for a large company again, but I did work for almost a year for an archaeology company in London, Ontario, making a dozen maps a day for reports. It was hectic but I loved that it combined my interests.”
“I still wanted to work for myself and decided to be a freelancer. It was tough going for the first few years, but in the past 2-3 years (with a temporary slowdown for the first wave of the pandemic), my business has grown to what I envisioned.”
Julie has designed maps for a plethora of local and international clients spanning many different types of organizations, and she tailors her approach to fit each of them uniquely.
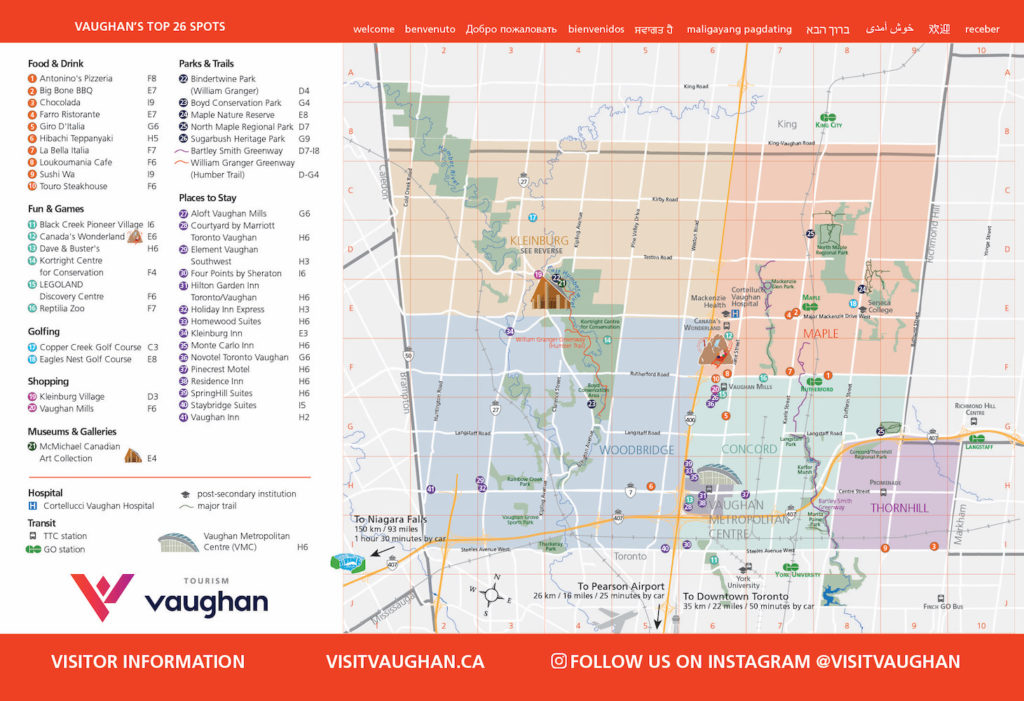
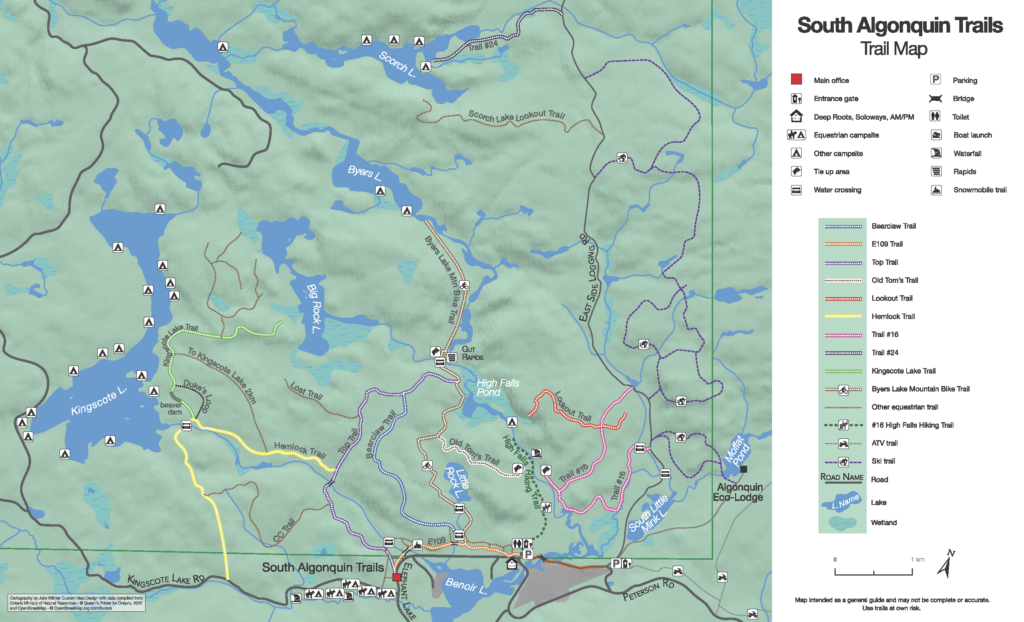
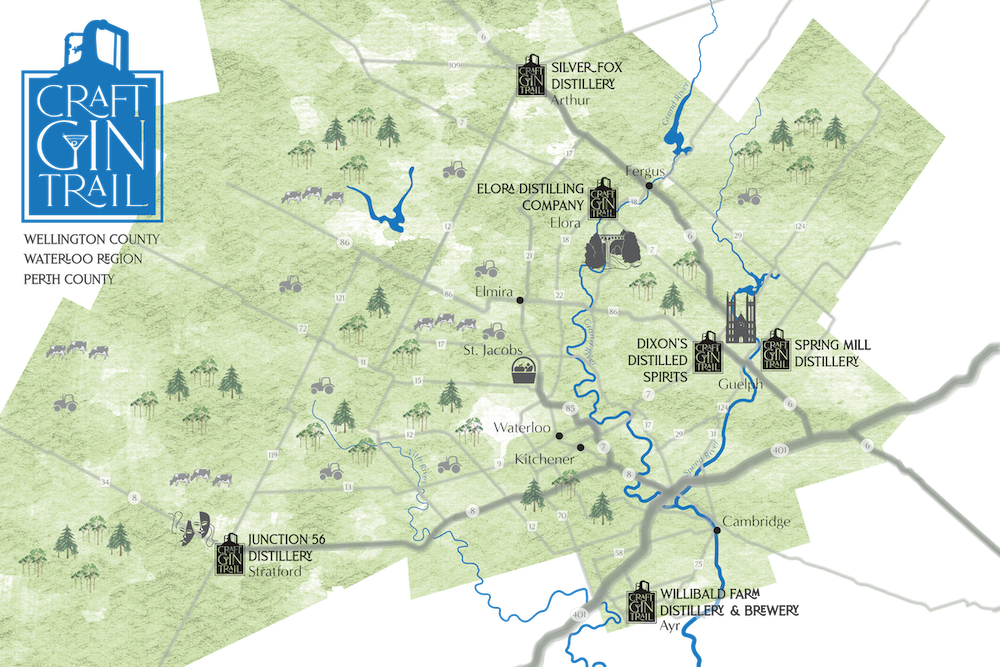
“Over the years I’ve worked on cycling maps for municipalities, tourism and trail maps for visitor guides and tourism-focused businesses, maps for non-profit organizations for planning and education, and a LOT of book maps.”
“When people contact me about making a custom map, I’ll arrange a project consultation to get more information about their project – content, style, size, media, timeline, the purpose of the map and its intended audience.”
Many of Julie’s clients, especially municipalities, often come to her with their own datasets for her to use. If not, she’s a fan of Natural Earth or OpenStreetMap data.
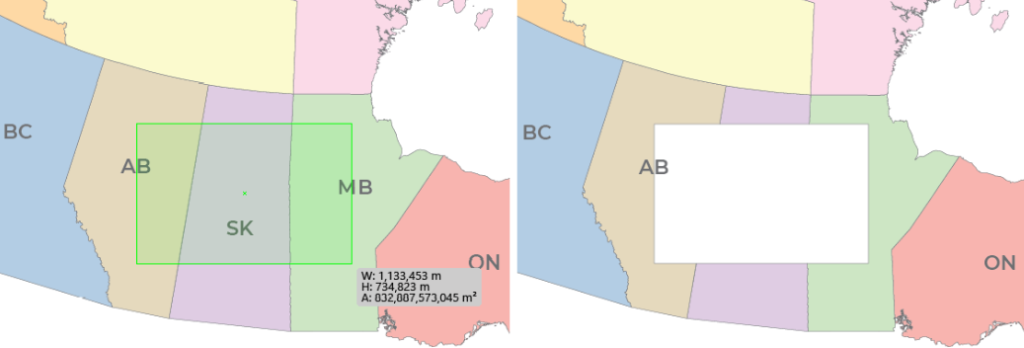
“For [OSM data] I use QGIS and the QuickOSM plugin to download data for the coverage area. For everything else (Natural Earth, WFS or WMS services), I’ll grab the data in MAPublisher and spatially filter it to my map view.”
“I create a very simple layout map to establish the coverage area and scale, and then work on the first design draft. Sometimes we have a few revisions with minor style or content tweaks. When my client has approved the final draft, I send them the print-ready image files.”
Julie is an avid and experienced MAPublisher user, as it plays a role in all of her projects. Her history with the program goes back to her time at Fleming.
“I first used MAPublisher at Fleming and I loved it! The archaeology company was an ESRI shop, but when I started my own business I went back to MAPublisher. I love that it’s a local company (well, almost local to me – in Toronto, just down the road from Kitchener). Avenza’s support is amazing, and they are constantly adding new features and incorporating feature requests from customers like me.”
“MAPublisher is the tool that I use most often, pretty much every day. Even if I use other tools to acquire and clip vector data, or manipulate raster images, everything ends up in MAPublisher where I do all the design work.”
She has begun using Avenza Maps in her work, both for collecting and recording data and offering her maps using the Avenza Map Store.
“I recently started creating local park facilities maps and adding them to Avenza Maps. I use the app to track my route while exploring these parks, because often the municipal or OSM datasets don’t include all the trails. I’ve encouraged my clients to use Avenza Maps, too. So far I’ve added a few cycling and tourism client maps to my vendor page, which provides a great value-add for end users.”
When asked about her favourite map that she has created, Julie finds it hard to answer that question with just one map!
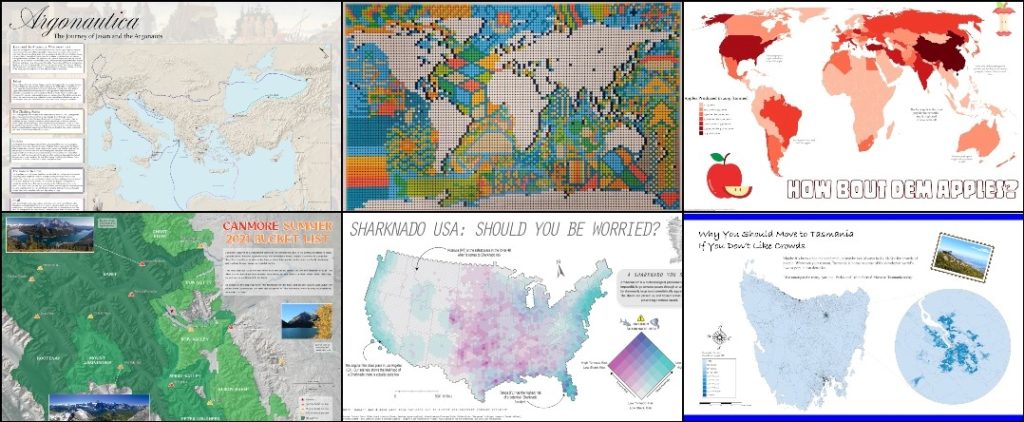
“It’s hard to pick a favourite map – it’s usually the one I’m working on. I’ve had fun creating a map of a motorcycle tour across the southwest US, a book map showing the route and shipwreck of a Dutch merchant ship, maps of the Roman Empire, a large poster map of Micronesia, a tour map for a kayak rental business, and a series of maps for a documentary film about an Indigenous nation in British Columbia. And so many others! I love when my clients give me free rein to come up with a design. But on the other hand, if my clients have a clear picture in their head, it’s very rewarding to bring that picture to life.”
Julie was kind enough to share with us some of the map projects we can expect to see from her in the near future, and other tasks she’s engaged in to streamline her map design process.
“Last year I worked on dozens of maps for an atlas of American history (coming soon), as well as quite a few projects for books, cycling and tourism maps, and more. Right now I’m working on a map of the eastern seaboard Fall Line; a map of the Gibraltar Nature Reserve for their website and brochure; city maps for Sharon, Pennsylvania; and several book map projects – military histories, historical fiction, maps of the Mediterranean and England, and the US midwest.”
“I’m [also] currently learning how to add FME to my workflow to help streamline some parts of the map creation process, and would like to play more with terrain imagery in Natural Scene Designer.”
Finally, Julie finished off our interview by providing advice for anyone wishing to pursue a career in freelance cartography like her.
“If you want to start your own cartography business, I would first recommend starting it part-time as a side hustle and building a portfolio and learning about marketing and everything else that goes with running your own business. I did it the hard way and there were many times that I thought about getting a salaried job, but I love what I do and I definitely didn’t want to end up back in a cubicle! For many years it felt like I had to keep my foot on the gas, working insane hours, but it’s finally paying off. It’s still harder than working for someone else, in some respects, but the rewards are worth it. I love being able to provide my clients with custom maps that show what’s important to them. And my boss lets me take more than 2 weeks of vacation!”
Learn about more about Julie by visiting her website!