We are very excited to announce the release of MAPublisher 11, the latest version of our MAPublisher extension for Adobe Illustrator.
With MAPublisher 11, we are bringing forward full compatibility with the Apple Silicon processor, enhancements to the MAP Attributes panel, a revamped welcome screen, the ability to import OpenStreetMap file formats, a brand new set of MAP Erase tools, and several performance and bug fixes.
Here’s what you can expect with the latest MAPublisher 11 release:
Compatibility with the Apple Silicon Processor
We want to ensure our users enjoy a truly seamless experience whether they are using a PC or Mac computer. Our team has worked to ensure that MAPublisher 11 is fully compatible with the Apple Silicon chip, and as such we can declare that MAPublisher is officially supporting this processor.
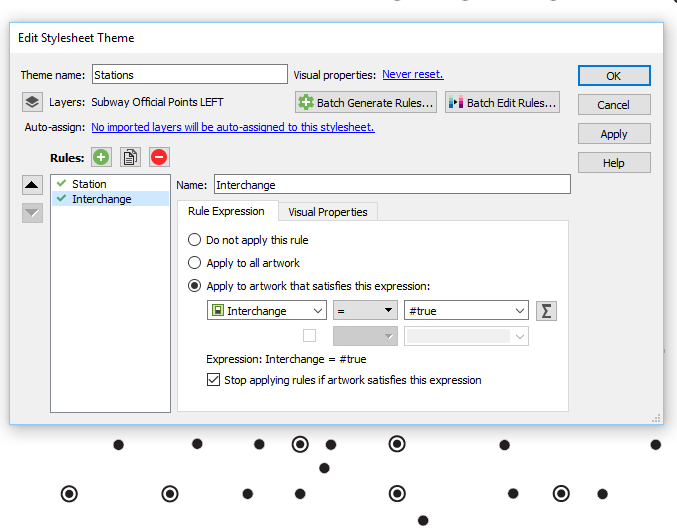
MAP Attributes Panel Enhancements
An exciting feature for MAPublisher 11 is a number of enhancements made to the MAP Attributes panel. Users are no longer required to select all objects on a layer for them to appear in the MAP Attribute panel. Instead, all features appear by default, and users can toggle between showing all features or just their selected features at the bottom left corner of the panel. When all features are shown, selected features will appear highlighted in the attribute table.
Welcome Screen Revamp
MAPublisher 11 comes with a brand new welcome screen that appears upon opening the program. This window is equipped with visually appealing refreshed graphics, while maintaining access to the License Management window. It also features several new sections that increase discoverability for you, such as new features, help and tutorials, and other Avenza news or events. There is also a Get Inspired section to help inspire you as a mapmaker, which features articles from our website which highlight the excellent maps and stories of some of our most proficient users.
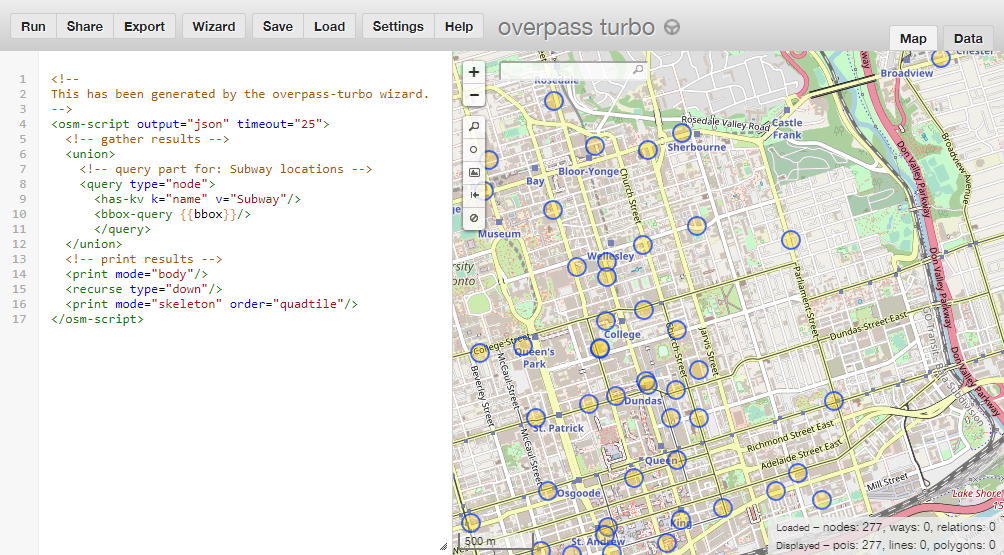
Importing OpenStreetMap File Formats
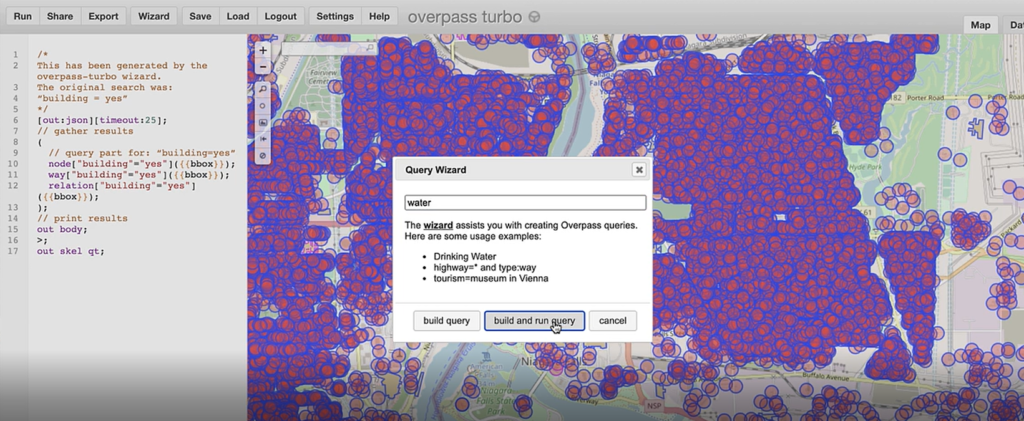
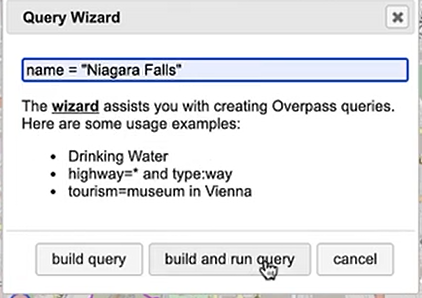
We are thrilled to announce that importing OpenStreetMap (OSM) file formats is now a possibility with MAPublisher 11! Whether you are importing a single file, or using the Multiple Data Import tool you can now select OSM and PBF file formats from the list of supported formats. The rest of the import process remains unchanged from the other file formats users are familiar working with in MAPublisher.
MAP Erase Tools
Many of our users have requested the ability to quickly erase unwanted or sensitive data from their maps. Thus, we are happy to introduce the new MAP Vector Erase and MAP Erase by Shape tools that come along with MAPublisher 11!
MAP Vector Erase Tool
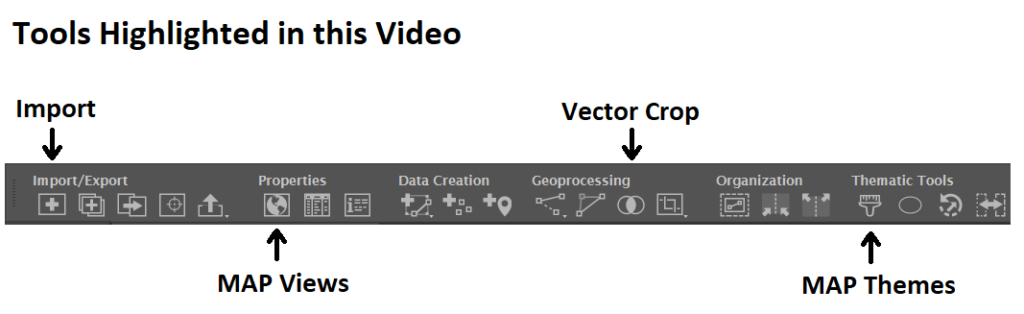
With the new release of MAPublisher 11 comes a new tool known as the MAP Vector Erase tool. Functioning as an inverse version of the MAP Vector Crop tool, the Erase tool removes all data within a specified rectangle or ellipse shape.
MAP Erase by Shape Tool
The new MAP Erase by Shape tool functions similarly to the MAP Vector Erase tool, but it allows users to easily erase portions of MAP Layers using shapes other than rectangles and ellipses. Users can simply select the shape object they wish to use as the erase boundaries, and then select the MAP Erase by Shape tool from the MAP Toolbar.
Both tools share the same customizable settings and advanced options. Like the MAP Crop tools, the MAP Erase tools can be applied to all layers within the document, all layers within a single MAP View, or just a single layer.
If you would like to learn more about the new MAPublisher 11 features or have any questions, please check out our Support Centre.
MAPublisher 11 is immediately available today, free of charge to all current MAPublisher users with active maintenance subscriptions and as an upgrade for non-maintenance users.