What’s New? MAPublisher 10.8
We are happy to announce that MAPublisher 10.8, the latest update to the MAPublisher plug-in for Adobe Illustrator, is now available. With this release, we are excited to bring forward new usability enhancements for several MAPublisher tools. We are also thrilled to confirm that MAPublisher now supports raster files in the enhanced compression wavelet (ECW) format. Alongside these enhancements, we have also implemented improvements and added expanded support to our coordinate system library.
Here is what you can expect with the latest MAPublisher 10.8 release:
Usability Improvements for MAPublisher Tools
The Avenza team is always working to improve the capabilities of our vast suite of cartography tools. We work with our users to implement improvements to our tool catalog that truly meet the needs of actual mapping professionals. In this release we are introducing several enhancements to some of our existing tools:
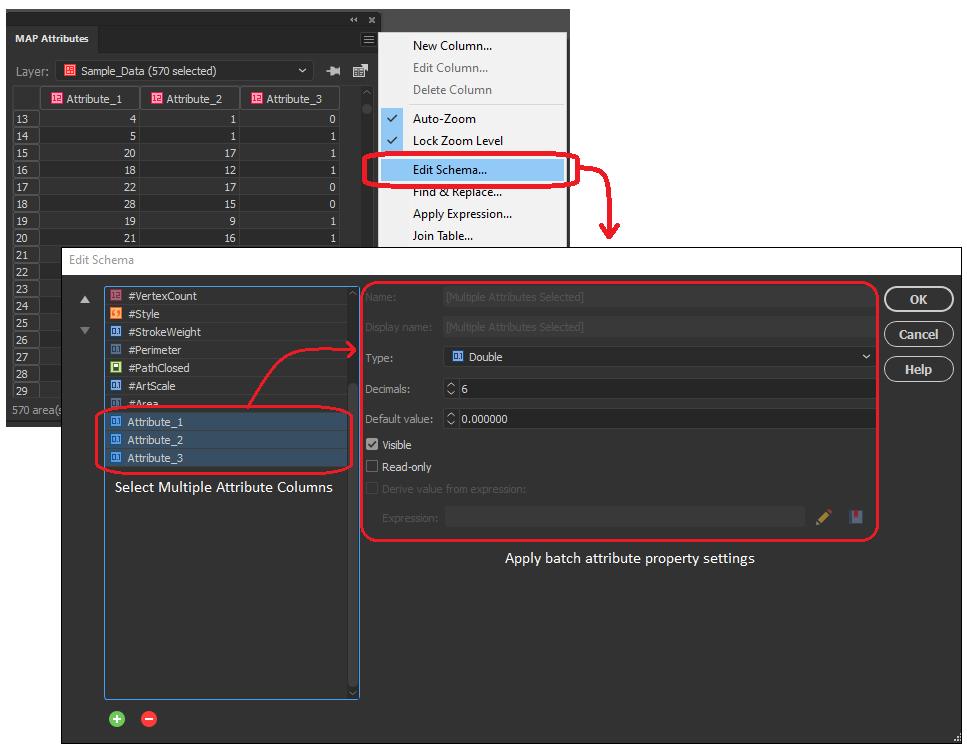
Multi-Column selections in the Attribute Table Editing Schema
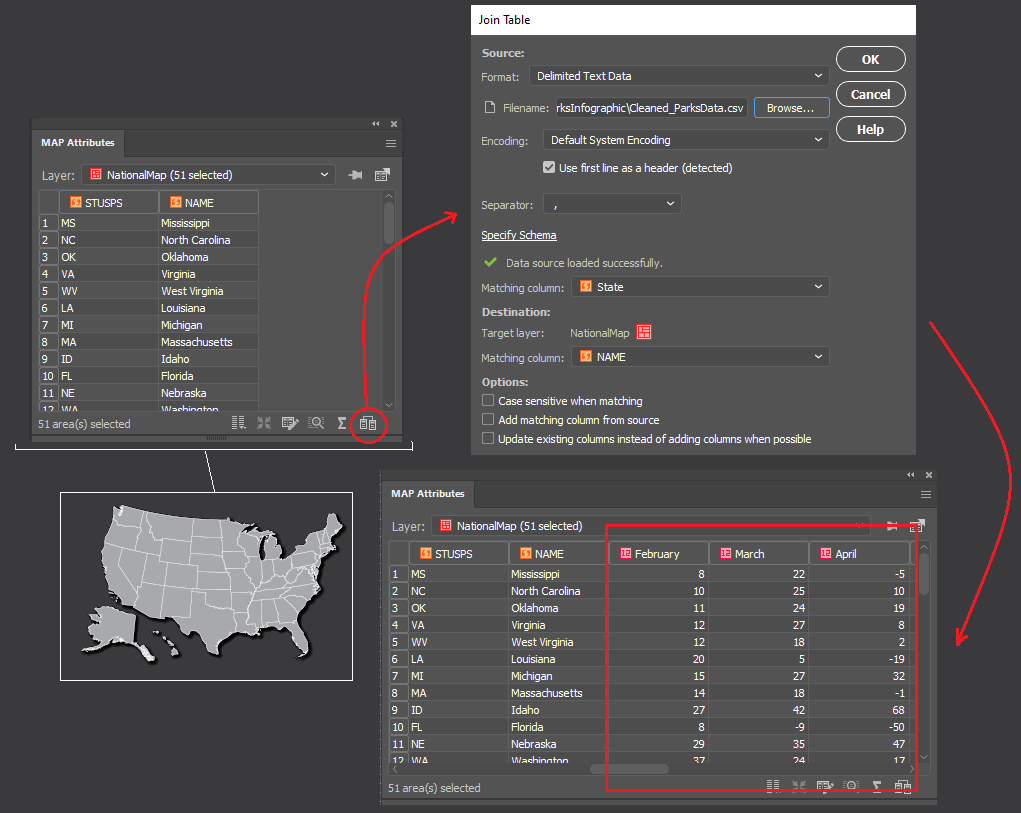
In the early versions of MAPublisher 10, we added the ability to select multiple columns within the Edit Schema window of the MAP attributes panel, allowing users to toggle visibility settings on multiple attribute columns at the same time. Now with 10.8, we are delighted to build on this by implementing the ability to configure data properties across multiple selected attribute columns. Users can not only toggle visibility or remove multiple attribute columns at once, but can now also edit default values, attribute size, and read-only settings for all selected values. Additionally, users can now change the data type (i.e string, integer, boolean, etc) for multiple selected attribute columns all at once, as long as each column shares the same starting data type.

Select and add multiple MAP Locations in Line Plotter
We continue to bring improvements to the Line Plotter tool, this time by introducing the ability to select multiple MAP locations and add them to the line vertices (node) list. For users familiar with the Point-by-point plotting method in Line Plotter, this will be especially useful for adding a large collection of sequential MAP locations, as previously each point needed to be entered one at a time.
Document Summary Panel now includes “Last Saved with” Version Info
For users working with MAPublisher projects across different versions of the software, you will be delighted to know that the document summary dialogue now includes information indicating the version of MAPublisher the project was last saved with. This information will help users that frequently share MAPublisher projects with colleagues, allowing them to better establish version standards across collaborative projects.
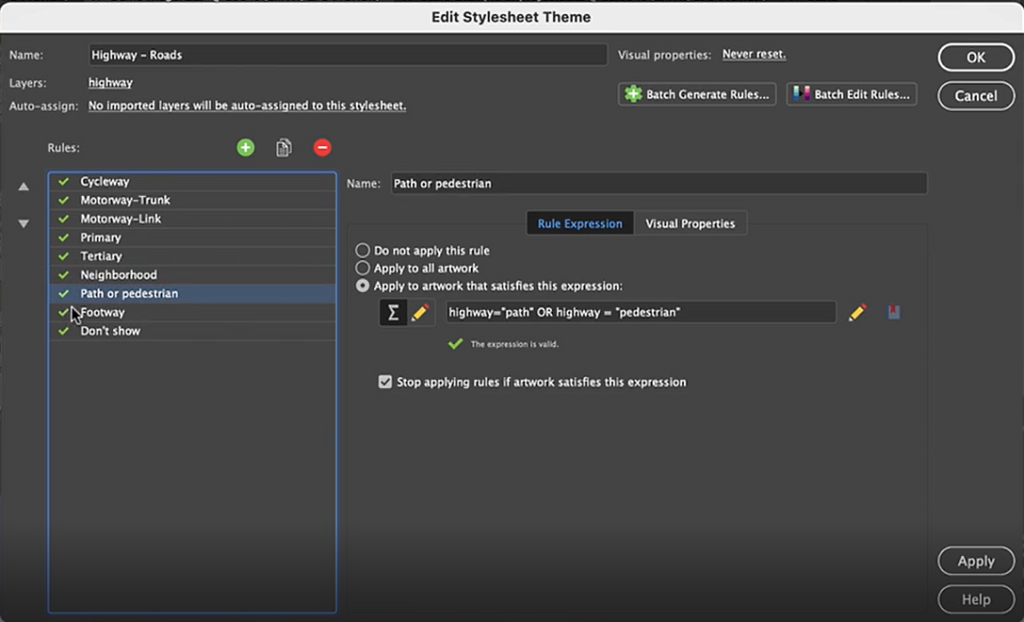
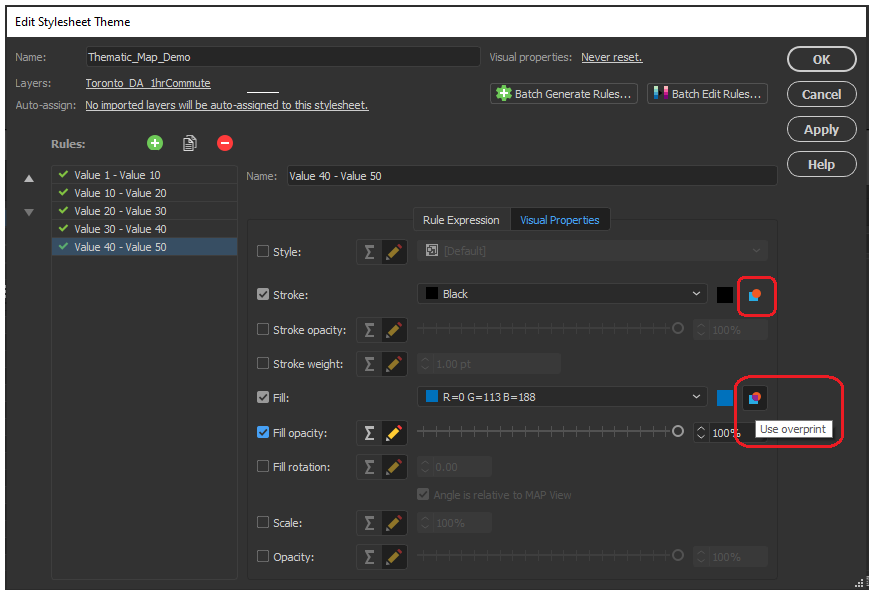
Overprint Options in MAP Themes
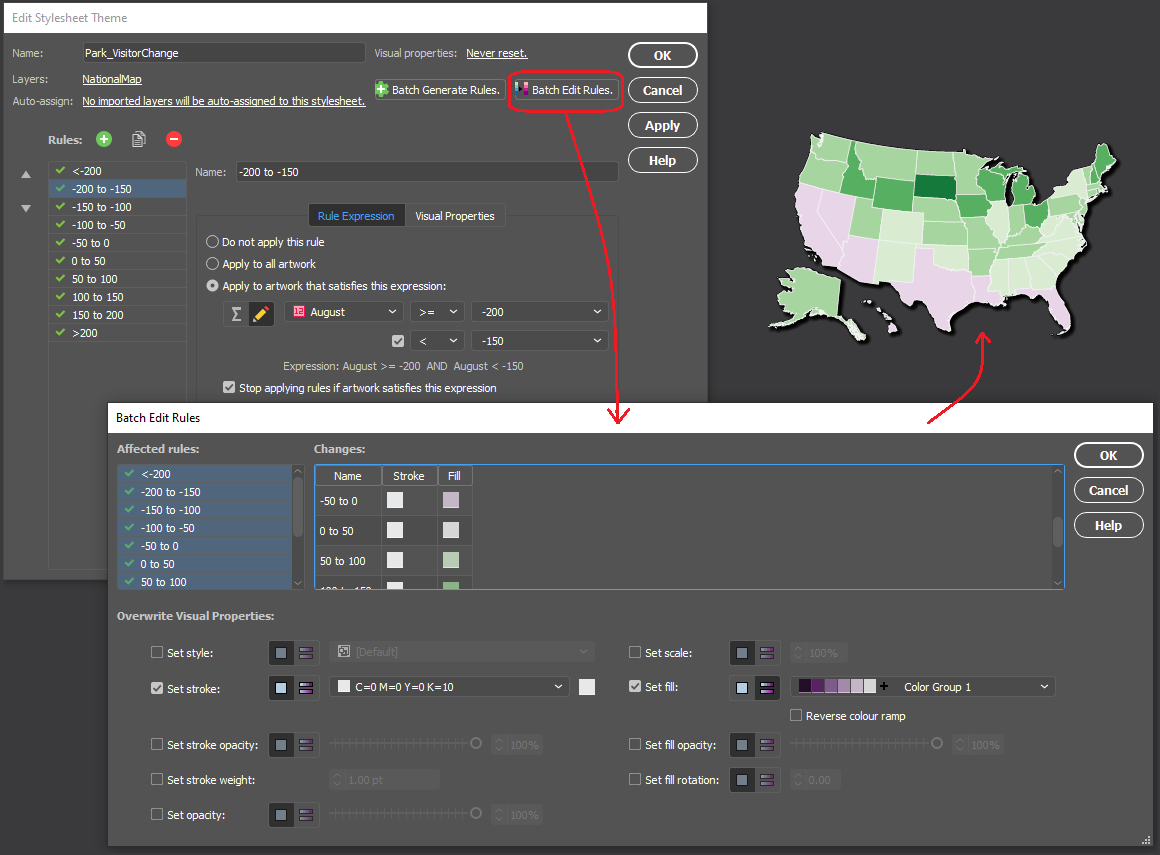
Previous versions of MAPublisher required a user to navigate the Illustrator attributes panel to configure overprint options for each map element individually and refer to these options separately using MAP Themes. Now with MAPublisher 10.8, an overprint option has been implemented directly within the MAP Themes panel, allowing users to configure overprint settings for fills and strokes within each stylesheet in the MAP Themes tool.

Scale bar, Create Legend, and Elevation Profile tool previews with Background Colours
We have added a small improvement to the scale bar, create legend, and elevation profile tool panel. The preview window for these tools, which allows users to adjust and edit their visual properties before adding them to the map, now has the option to configure a preview background colour. This option is helpful when configuring light, or white-coloured map elements which were previously difficult to see against the default white preview background.
Support for Raster ECW file formats
New to MAPublisher 10.8, we now include Enhanced Compression Wavelet raster files to our growing lists of supported data formats. Users can now import and work with ECW files directly within the MAPublisher environment of Adobe Illustrator, all while retaining necessary spatial integrity, and without needing to convert your data.
Engine Improvements and Updated Coordinate system catalogue
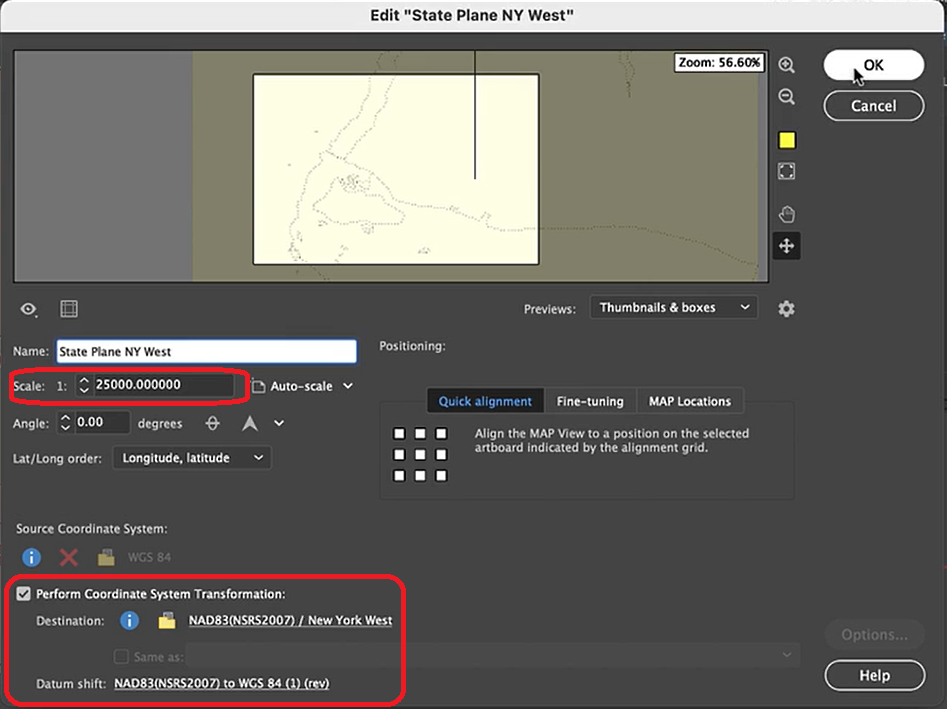
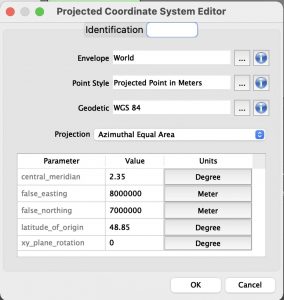
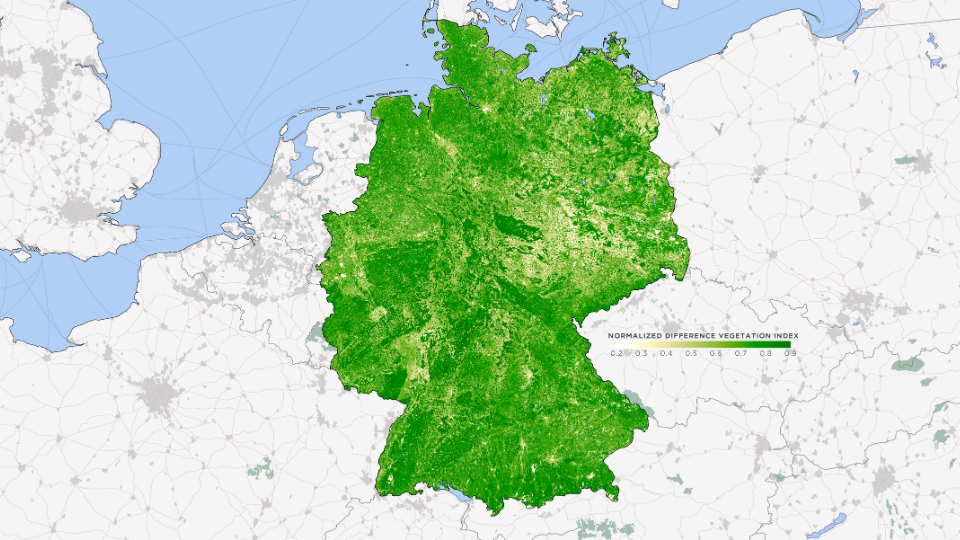
We are working continuously to improve the back-end MAPublisher engine to ensure our users can continue their work in an optimized, seamless, design-focused cartographic environment. Along with improvements to our engine and bug fixes, we have built on our current coordinate system catalogue with updates to the coordinate system and projection library. This means our list of supported projections has grown, with new additions including the Natural Earth and Natural Earth 2 Projections created by Tom Patterson. For a full list of our expanded coordinate systems library please check the projections guide in the Avenza Support center.
MAPublisher 10.8 is immediately available today, free of charge to all current MAPublisher users with active maintenance subscriptions and as an upgrade for non-maintenance users.
Find out more at the Avenza User Conference!
Want to learn more about MAPublisher? Want to see how industry professionals are using Avenza Products in their organizations? Join us on May 12th, 11am – 5pm (EST) for the first-ever Avenza User Conference. Registration is Free!
The event will feature a full day of speaker presentations from the Mapping and Geospatial communities. The Avenza Product teams will also be on hand to answer questions and give you a sneak peek of upcoming developments to the Avenza Platform. Sign up for free at avenza.com/user-conference