After generating a scale bar, it is placed in a MAP Legend layer. You can accept the default look of it, but majority of users will want to customize and style it to match their map.
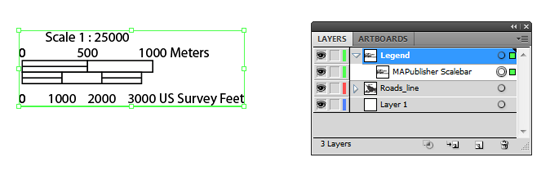
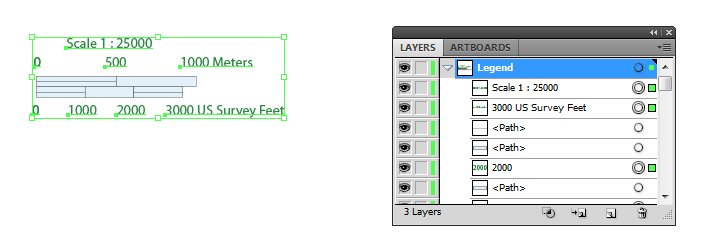
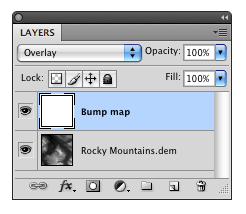
Now I’ve just generated a simple scale bar. If you expand the Legend layer, you can see the object “MAPublisher Scalebar” is placed within it. This is a special object generated by MAPublisher and there is currently a dynamic link between the MAP View information (i.e. spatial information) and the scale bar object.
In order to make a custom scale bar, you will have to break the dynamic link between MAPublisher and the scale bar object. In your own workflow, it’s important that you setup the scale before breaking the link because it will not rescale dynamically after the link is broken. Break the link by expanding the generated object.
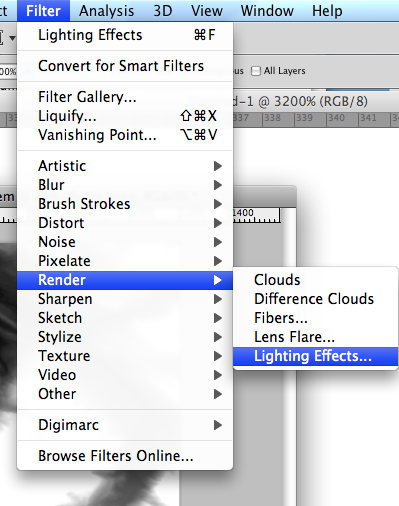
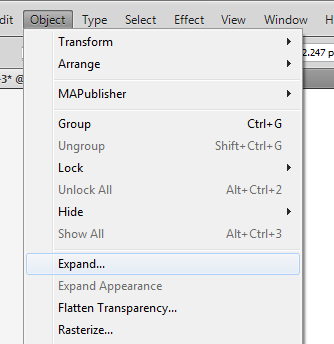
From the main menu, choose Object > Expand.

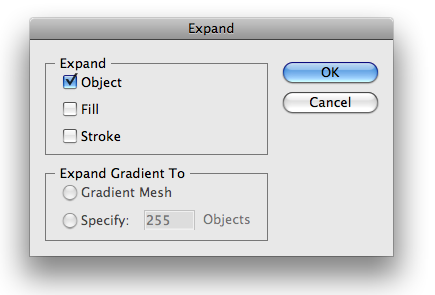
In the Expand dialog box, click the “Object” check box, then click OK.

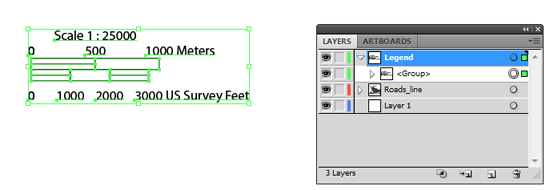
The result: the object <MAPublisher Scalebar> is replaced by an object called <Group> in the Layers panel. The connection between the scale bar object and MAPublisher is removed. The art in the scale bar object simply became grouped objects.
At this point, select objects in the group and change its colors and lines by using the direct selection tool ![]() . The direct selection tool allows you to select individual object even if select objects is a part of a <Group> object.
. The direct selection tool allows you to select individual object even if select objects is a part of a <Group> object.
If you are more comfortable with the selection tool ![]() , you will want to read the suggestion below. It works, too.
, you will want to read the suggestion below. It works, too.
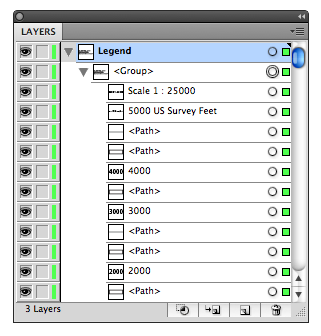
Take a look at the Layers panel again more closely. The screen capture of the Legend layer above shows that there is a <Group> object under the “Legend” layer. When the object tree under the “Legend” layer is expanded, you can see another <Group> object nested within a <Group> object. (a <Group> object containing a <Group> object). Since all the objects are still grouped, you can simply “ungroup” the art.

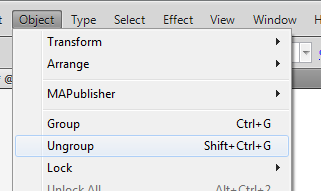
Select the <Group> object (i.e. the scale bar object for this example), then from the main menu, choose Object > Ungroup.

When you ungroup the object once, you now see only one <Group>. This <Group> object contains all the text, lines, and area objects composing a scale bar object.
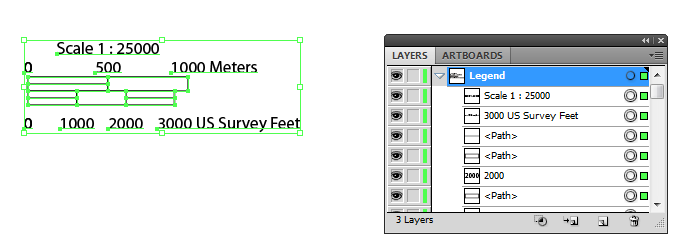
Now, ungroup the object once more. Finally you do not see the object <Group> anymore under the “Legend” layer. It indicates that every object in the layer can now be selected individually using the direct selection tool.
Select the objects to edit and style them using Adobe Illustrator tools!