A teacher by day and a cartographer by night, Thorfinn Tait (a native of Scotland) has been teaching high school in Japan for almost 20 years while making maps of fantasy lands in his spare time.
Mapping is a hobby for Tait, and his deep love of atlases, along with fantasy role-playing games (known as RPGs), helped drive him towards creating his own maps of fantasy worlds. He started in 2005, making maps in Adobe Illustrator. His goal was to create an atlas of a fantasy world, that included the same variety of maps that you’d find in any traditional world atlas — topographical, political, thematic — along with all the tables of data typically found in an atlas. He chose to map the world of Mystara, a popular Dungeons & Dragons (D&D) campaign setting from the 80s and 90s.
Tait set out to compile all of the original maps of Mystara (more than 250 of them) into a cohesive whole. “One of my biggest struggles was trying to work out what projection Mystara’s maps used. But there was a fundamental disconnect for me in that Illustrator alone did not have the functions I needed,” says Tait. “For example, to change the projection of a map, I tried to use it in tandem with other GIS software, but it was very troublesome having to constantly import and export elements between programs.”

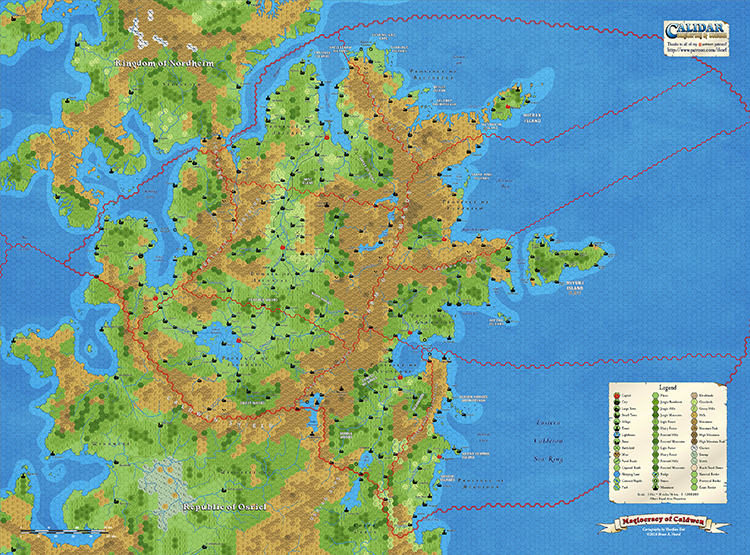
©2019 Bruce A. Heard. World of Calidar™ Fantasy Setting.
While working on the Atlas of Mystara project, an original Mystara author made a return to the industry, and Tait volunteered to remake his maps in Illustrator. The year after, that same author commissioned Tait to map a new RPG world, the World of Calidar. Determined to avoid the same problems he’d encountered with Mystara, he began establishing dimensions of the new world and creating custom projections based on them. But, working between Adobe Illustrator, Adobe Photoshop and GIS software was still very complicated.

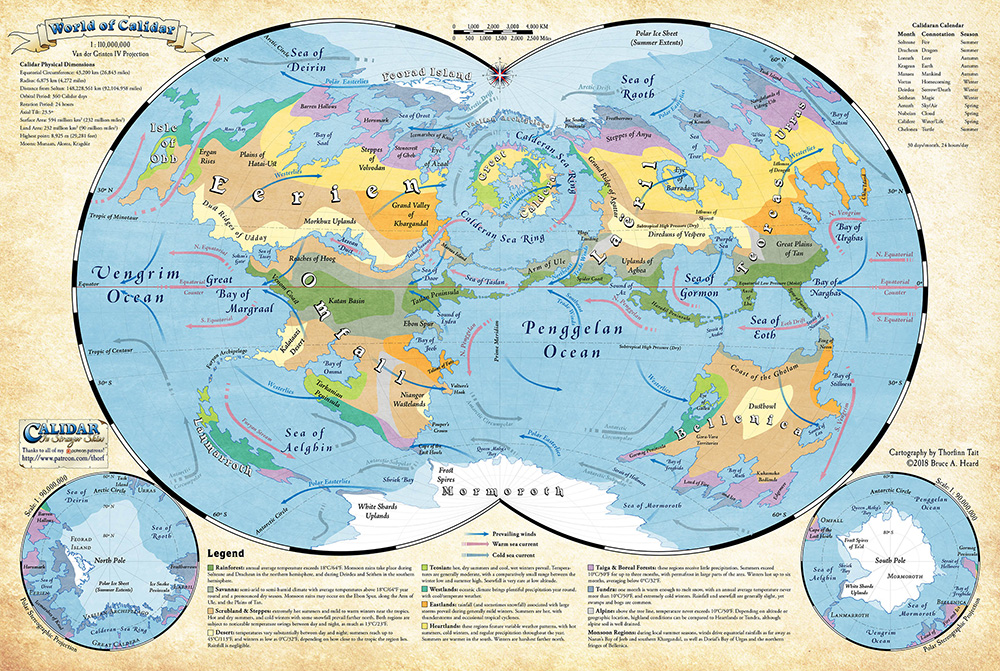
©2018 Bruce A. Heard. World of Calidar™ Fantasy Setting.
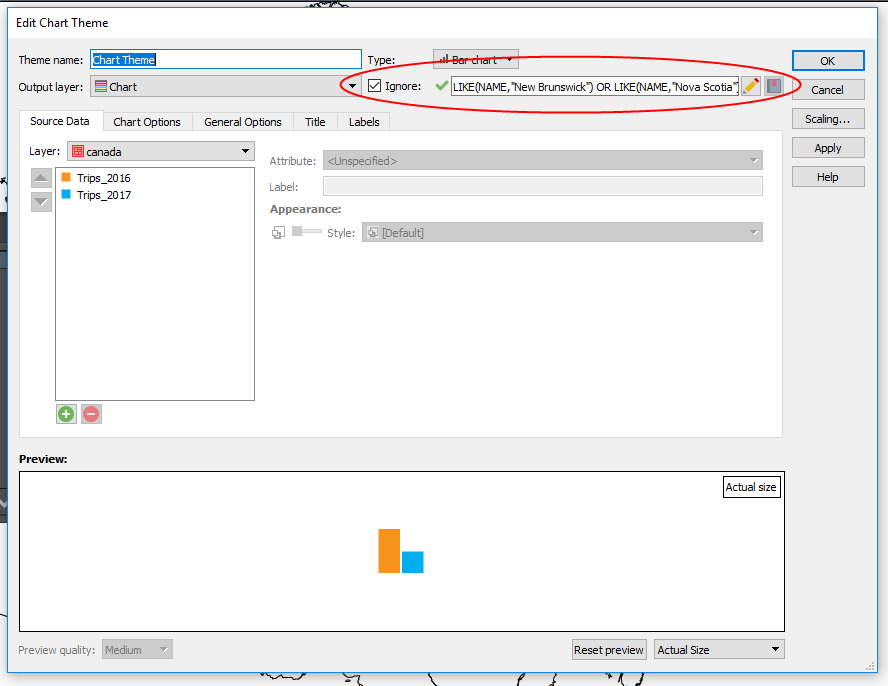
“I managed to complete the first assignment with just those tools, but as soon as I got my first commission, I invested it right back into my maps by purchasing MAPublisher and Geographic Imager.” With MAPublisher, a plug-in for Adobe Illustrator and Geographic Imager, a plug-in for Adobe Photoshop, Tait could work natively in both Illustrator and Photoshop.
“My favourite aspect of MAPublisher is without a doubt the custom coordinate system. It allows me to create resources for fantasy worlds just like they already exist for the real world, and then repurpose them across all of my maps,” says Tait. He also uses MAP Attributes and adds data to the world’s geography. “For example, it’s easy for me to track things like road and river lengths, land areas, dimensions of coastlines and political borders, and so on — MAPublisher calculates all of these things for me automatically.”
MAPublisher has allowed Tait to take his previous work and convert it to the newly established custom coordinate systems, without losing any of the GIS attributes he’d created over previous years. Tait also uses Geographic Imager to create Digital Elevation Models (DEMs) for the World of Calidar. DEMs can help bring maps to life, adding an intricate level of detail and depth.

©2014 Bruce A. Heard. World of Calidar™ Fantasy Setting.
Tait’s tagline for his freelance business is “Mapping fantastic worlds with real-world accuracy”. “I couldn’t do this without MAPublisher and Geographic Imager,” he says. “The software allows me to create and work with data for a fantasy world just like other people map the real world, the only difference is that I am creating all the data myself!”
“MAPublisher has truly expanded my horizons as a cartographer and has also changed the course of my projects. Without it, my current work would simply not be practical — in fact, probably not possible at all.”
Tait is currently working on georeferencing existing Mystara maps and tagging elements with their original sources. Check out more of his mapping projects on his website!